ITスキルがほとんどない、秋葉原にあるカルチャーメイドカフェ「私設図書館シャッツキステ」のメイドさんたちがプログラミングを学ぶ連載企画「エンジニア登竜門」。
前回、ITエンジニア教育の専門スクール「リナックスアカデミー(http://www.linuxacademy.ne.jp/)(※)」にやってきた彼女たちは、変数やfor文など基礎知識を教わりました。今回は引き続き、同校にてプログラミングの文法を学びます。
関数や引数など、少しだけレベルアップしたカリキュラムが登場。果たして彼女たちは、“エンジニア登竜門”をかけ登ることができるのでしょうか!?
※…ITエンジニア教育の専門スクール。社会人のためのプログラミングスクール・エンジニアスクールとして、5000人を超える受講生がLinuxやネットワーク、プログラミング、スマホアプリプログラミングを習得し、卒業しています。20代から50代まで幅広い層に支持されるスクールです。
<今回の登場人物>
![]()
先生・高坂一城さん:リナックスアカデミーで教鞭をとる先生。コンピュータ黎明期からゲームにハマり、自作でゲームを作っていた。プログラミングの大ベテラン。
![]()
エリスさん:シャッツキステ 代表取締役&総メイド長。HTMLとCSSの基本はわかるが、JavaとPerlの勉強で挫折した過去を持つ。いつかプログラミングをきちんと学びたいと思っていた。
![]()
ミソノさん:シャッツキステのメイド。図書館で司書をしつつ、シャッツキステでもメイドとしてお給仕している。おっとりしているようで、時折鋭い考察を入れる。
![]()
ノバラさん:シャッツキステのメイド。歌が大好き。プログラミングができたら、歌を歌うロボットを作って、いつでもシャッツキステに自分の歌を届けられるようにしたい。
[ 関数 ] 処理をまとめるチーズバーガーセット!?
![]()
ミソノ:いきなり数学っぽい話になった……。関数って、確か教科書で見たことがあるような。
![]()
先生:いえ。高校の数学で使われる関数とは意味合いが違います。プログラミングにおける関数は「特定の処理をひとまとまりにして、いつでも呼び出せる状態にしたもの」なんです。ちょっとイメージしづらいと思うので、ホワイトボードに書いてみましょうか。
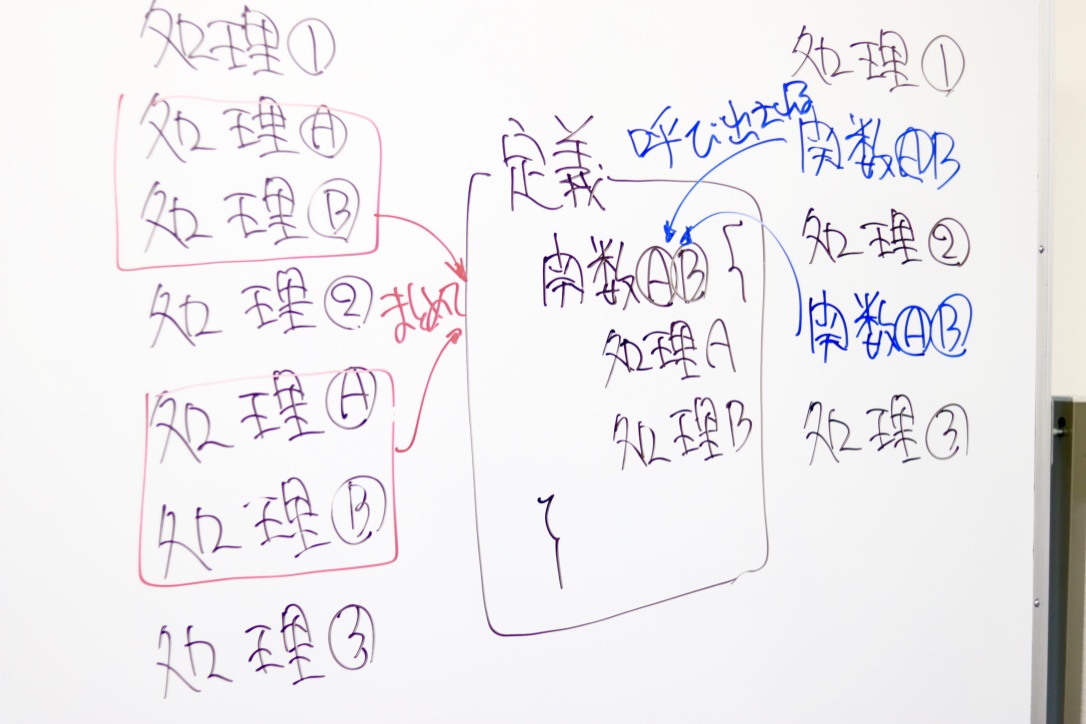
先生:左側に書かれているのが、関数を使わないケースです。上から順に「処理1 → 処理A → 処理B → 処理2 → 処理A → 処理B → 処理3」となっています。このなかに「処理A → 処理B」が2回出てきているのがわかるでしょうか。
同じ処理をコピペして書くのは面倒くさいですし、もしも処理Bの内容が変更になったら、2箇所を修正する必要が出てきます。この例は2箇所だからまだいいですが、実際のアプリケーションでは処理Bが何十箇所も出てくるケースもあります。
![]()
ミソノ:そうなると、全部書き換えるのはすごく面倒くさいですね……。
![]()
先生:その大変さを解消するため、関数が使われます。ホワイトボード中央を見てください。「処理A → 処理B」を「関数AB」という関数にして、呼び出せるようにしています。
こうすることで、右側に書かれているケースのようにソースコードを短くできるんです。それに「処理A → 処理B」の内容が変更になっても「関数AB」の中身を書き換えるだけで済みます。関数はいわば、プログラムを効率的に作る必殺技なんです。
![]()
エリス:前回勉強した変数って数字を入れておく箱みたいなものでしたけど、関数は処理をまとめる収納術なんですね。
![]()
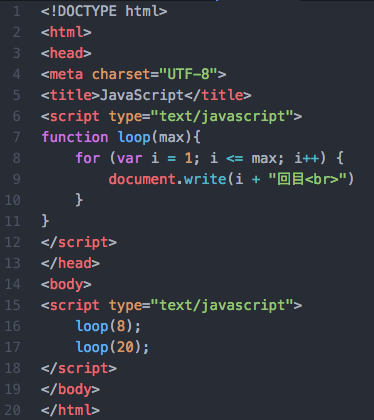
先生:そうです。同じ処理を何度も何度も書くなら、まとめた方が便利じゃないですか。 それでは、JavaScriptのソースコードを見てみましょう。
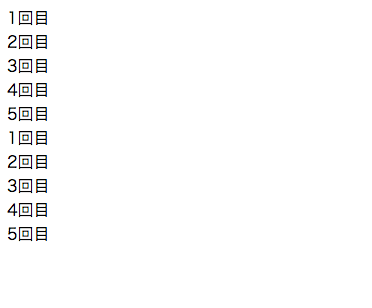
<想定結果>
![]()
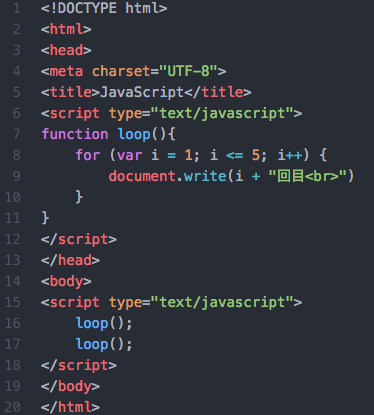
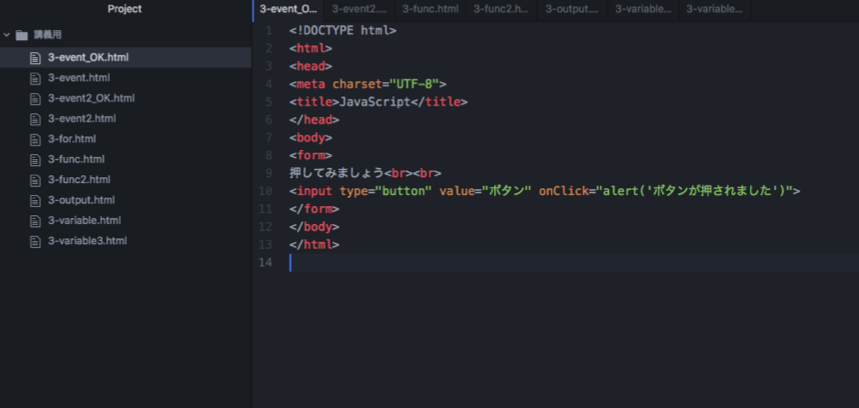
先生:「function」というのが「関数を宣言すること」を示していて、その後の「loop」が関数名です。この名前はどんなものにしても構いません。この場合は、くり返し処理をするため「loop」と名付けています。
![]()
ノバラ:好きにつけていいってことは「田中さん」とかでもいいんですか?
![]()
先生:大丈夫です(笑)。ただ、「田中さん」にしてしまうと、他の人がそのソースコードを見たときに、どんな機能なのかわかりづらいかもしれません。
![]()
ミソノ:ハンバーガー屋さんでは、チーズバーガーとポテトとドリンクの組み合わせをチーズバーガーセットって呼ぶじゃないですか。でもそれって「うきうきセット」と名付けてもいいと思うんです。だけどそうすると他の人が頼みたいとき、中身がすぐにはわからない。
![]()
先生:(笑)。でも確かにその通りで、「名前を見たときに、どんな処理をしているのか推測できること」が、関数の良い名付け方です。
実は、関数をさらに便利にできる方法があります。引数(ひきすう)を使うことです。これによって関数に情報を受け渡すことで、呼び出すたびに処理の内容を変えることができます。
言葉だけだとわかりづらいと思うので、先ほどの「loop」関数に引数を追加したものをみてみましょう。
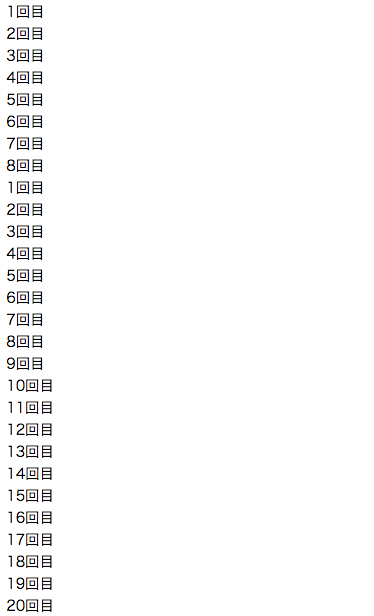
<想定結果>
![]()
先生:関数の後ろに「max」とありますよね。これが引数です。関数を呼び出す時に、この箇所にくり返しの回数(=MAX値)を入れて呼び出します。「loop(8)」とか「loop(20)」がそれです。こうすることで、前者は「8回くり返す」、後者は「20回くり返す」となり、処理の内容を変えることができます。
[ イベント ] 何かの出来事が起きたら、処理を実行する
![]()
先生:次は「イベント」について勉強していきましょう。プログラミングにおけるイベントとは「事前に定義されている何かの事象」のことです。例えば「マウスをクリックする」とか「キーボードをタイピングする」などがそれにあたります。
ユーザーが何かを操作すること(=アクション)が引き金となって、イベントが発生します。イベントとはアクションの内容を伝える伝道師のようなものです。
![]()
ミソノ:(日常生活で用いられる意味での)イベントって、事前に準備しておかないと開催できないですよね。だから、プログラミングで使われるイベントという用語も「事前に準備されている」という意味が含まれているんでしょうか。
![]()
先生:その視点はおもしろいですね! たしかにイベントは事前に定義しておかなければいけないものです。今度、授業でその説明を使わせてもらおうかな(笑)。
![]()
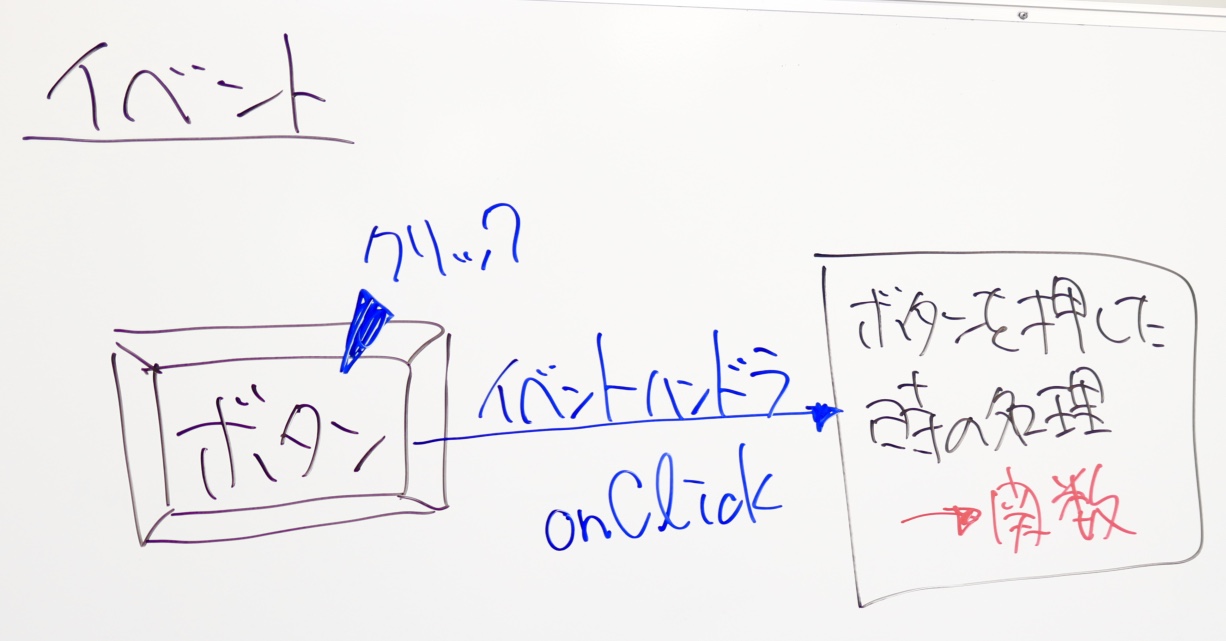
先生:イベントは、イベントハンドラがセットになります。イベントハンドラとは「イベントが発生したときに呼び出される処理」のことです。
onClick = 要素やリンクをクリックした時に発生
onMouseOver = マウスが乗った時に発生
onMouseOut = マウスが離れた時に発生
onLoad = ページや画像の読み込みが完了した時に発生
などがあります。
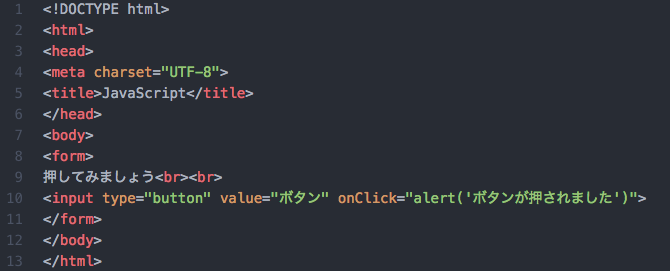
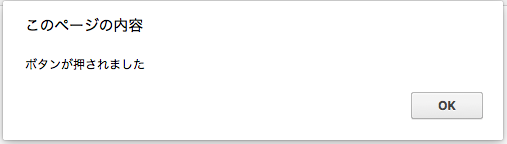
これを使えば、ボタンを押した時に「ボタンが押されました」というポップアップを出すような画面を作ることができます。
<想定結果>
![]()
エリス:イベントやイベントハンドラという用語は、JavaScript以外の言語でも使われますか?
![]()
先生:全部共通です。ただ「onClick」などのイベントハンドラはJavaScript特有のもので、別の言語になるとイベントハンドラの内容そのものも変わってきます。
[ 演習 ] コードを書いて、ドロイド君を動かしてみよう!
![]()
>先生:それでは今日学んだ文法を使って、画面上に表示されているドロイド君を動かしてみましょう。
![]()
先生:今の状態だと「話す」「こわす」「ふやす」などの文字列をクリックしても何も起こりません。でも、今回の講義で学んだ関数やイベントハンドラを使えば、意図した通りに動かせるようになりますよ。
![]()
ノバラ:うーん……。コードを書いてみたけれど、ドロイド君が動かない……。
![]()
先生:コードの綴りや大文字小文字が間違っているのかもしれません。よくバグを探してみてください。
トタタタタ タタタン
(キーボードを叩く音)

▲「こわす」をクリックすると、画像が切り替わったドロイド君。
みんなで共有し合って、ソフトウェアを良いものにする
![]()
先生:みなさん、本当によく頑張りましたね。これで、リナックスアカデミーの講義は以上になります。
![]()
エリス:今回登場したJavaScriptは、いくら使ってもお金がかかりませんでした。こんなに便利なのにプログラムが無料で使えるのってどうしてなんでしょうか?
![]()
先生:良いところに気づきましたね。なぜなら、世界のどこかにいるエンジニアが、プログラミング言語やIT系のツールを無償で公開してくれているからです。なんなら、誰でもカスタマイズできるようになっています。これを「オープンソース」と言います。
今回の講義でコードを書くのに使った「Atom」というテキストエディタも無料なんですよ。
![]()
ノバラ:「頑張って作ったものだから、自分だけのものにしよう」とエンジニアさんは考えないんですか?
![]()
先生:ITの世界では、そういう考え方はしません。誰かが作ったものをみんなで共有し合って、色々な人の技術やアイデアが加わることで、どんどん良くなっていくという思想なんです。
![]()
エリス:最初に「関数」って聞いたら数学で出てくるような難しいものだと思って、勝手に苦手意識を持っていました(笑)。でも、実際に説明を受けてやってみると楽しかったです。関数って私たちの味方だったんですね。
![]()
ノバラ:オープンソースの考え方に感動しました。みんなに共有して良いものにしていくってすごい。私も何か良いことを、世の中のみんなに伝えていけたらいいな。
![]()
ミソノ:プログラミングの文法だけじゃなくて、考え方にまで触れられて面白かったです。先生、ありがとうございました。
みんなで共有し合って良いものを作る「オープンソース」という概念に触れた3人。エンジニアは1人で黙々と作業するだけではなく、他の人たちと協力し合うのも、とても大事なことなんです。それでは、次回のエンジニア登竜門もお楽しみに。3人の新たなるチャレンジに、乞うご期待です!
~ to be continued ~
取材協力:私設図書館シャッツキステ、 リナックスアカデミー