ITエンジニアは、現代社会を支える「陰の立役者」とも言える存在。私たちが普段何気なく使っている便利なツールやサービスの大半は、もともとはITエンジニアの「こんなモノがあったら面白いかな?」という小さなアイデアから始まっています。そうやって次々と新しいテクノロジーへの挑戦を続けて、やがて世の中の常識を大きく塗り替えていくのがITエンジニアなのです。
今回は、3人のエンジニアたちが過去に発表した作品をご紹介。彼らの作品が世の中に、そしてエンジニア自身にどんな影響を与えたのかを探っていきます!
「エンジニアの創造力」の新スタンダードをつくるビジュアルコーディング

<プロフィール>
栗田久海(くりた ひさみ)さん
株式会社LIG社員。1996年生まれ。ベンチャー系のWeb制作会社に新卒で入社し、フロントエンドエンジニアを務めた後、2020年にLIGのエンジニアとして入社。現在は主にコーポレートサイトのフロントエンドとアニメーションの実装を担当している。エンジニア歴1年半。
―― 実装した作品について教えてください。
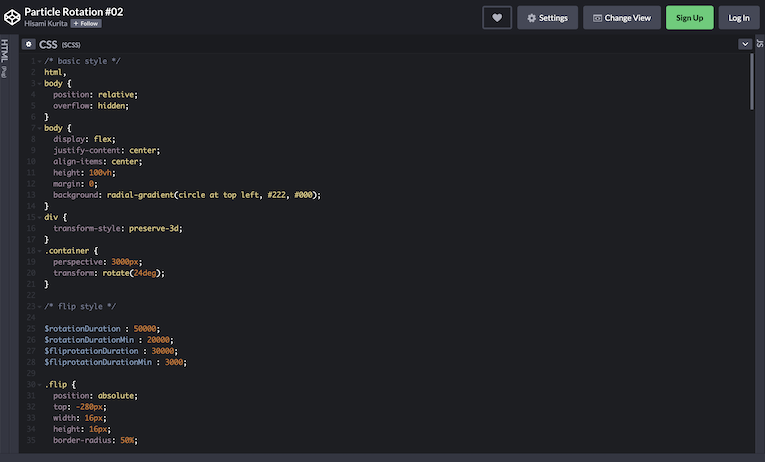
See the Pen Particle Rotation #02 by Hisami Kurita (@hisamikurita) on CodePen.
栗田:2019年10月に制作したアニメーション作品「Particle Rotation #02」です。水色の粒子がくるくると回転する様子を表現しています。
――これはつまり……、どういうことでしょう?
栗田:こういうのは「ビジュアルコーディング」といって、図形やアニメーションなどのグラフィカルな描画に特化したコーディングを指します。どんなソースコードを書けばグラフィックが動くのか、ゼロから仕組みを考えて組み立てる作業です。 もともとぼくは、社会人になってからプログラミングを始めました。最初の会社でアニメーションを作る仕事があって、それがすごく面白かったので、プライベートでも作品を作るようになりました。

――この作品を作ったきっかけは何だったのですか。
栗田:「CODEPEN」という、グラフィック寄りのエンジニアの作品を発表するサイトがあります。動画投稿の「YouTube」、イラスト投稿の「Pixiv」のエンジニア版みたいな感じで、投稿するといろんな人が見てくれて、コメントやいいねが付いたりするんです。
ぼくはそのサイトに投稿するために、いくつもの作品を作っていました。その時に狙っていたのが、「Picks」というコーナーに取り上げられること。いわゆる「管理人のおすすめ作品」というやつです。トップページに表示されるので、注目度がぐーんと上がります。
この「Particle Rotation #02」は、ぼくにとって初めて「Picks」に載った、すごく思い入れのある作品なんです。それまでは閲覧数もあまり伸びなかったのが、これは約100以上のいいね数が付いて、海外の人が「超すごい」「クール!」「プレステ4のロック画面みたい」とコメントをくれたりもして、テンションが上がりました。
――評価された理由は何でしょうか。
栗田:通常、動きのあるアニメーションには「JavaScript」というスクリプト言語を使います。でもこの作品では「CSS」を使用しているんです。CSSは背景やフォントの色、サイズを変更したりといった装飾に使われる言語で、複雑なアニメーションに使うことはまずありません。

つまり、言ってみれば「CSS縛り」というか……。普通はこんなことやらないでしょうという意外性と、CSSでここまでできるの!? という驚きがポイントだったのだと思います。転職活動の面接でこの作品を見せた時は、いい意味で「頭おかしいですね」とまで言われました(笑)。……ただ実際のところは、当時エンジニアになってまだ半年で、JavaScriptをよく理解していなかったからCSSを使ったというのもあります(笑)。
――それだけユニークな試みだったんですね。こういった作品作りは、今も行っているのですか?
栗田:そうですね! 以前は勉強のためにと思ってやっていましたが、だんだん遊びみたいな感覚になっていきました。今ではライフワークだと思っていて、仕事が休みの日に作品制作をしています。投稿した作品は80を超えました。
1つの作品にかける時間は、だいたい4〜5時間くらい。すごい大作を作ろうと思ったこともあったんですが、そうすると土日の2日間では終わらない。次の週に持ち越すことになって、集中力とモチベーションが下がるんです。結局最後まで作りきれなくなるので、今は少ない時間で仕上がる作品で継続しています。もちろんJavaScriptも使ってますよ(笑)。

――続けることで、見えてきたものや変わったことはありますか。
栗田:続けてこられたのは、やっぱり自分がこれを「好き」だからだと感じますね。あとは目指すものがはっきりしました。投稿サイトの「CODEPEN」には、ぼくよりレベルの高い人がたくさんいて、今の目標になっています。
ぼくにとって、ビジュアルコーディングの作品作りは「自分の方向性を示す」もの。自分のやりたいことやできることを周りに伝えて、自分の可能性を広げていくためのものだと思っています。

「バックエンドは目立たない?」の概念を覆したポートフォリオサイト

<プロフィール>
柳澤宏樹(やなぎさわ ひろき)さん
株式会社LIG社員。テクニカルディレクター。1982年、大阪府大阪市生まれ。大学卒業後はシステム開発会社に就職し、2012年にフリーランスとして独立。案件の見積もりからプロジェクト管理、要件定義、設計、開発、テストなど、さまざまなポジションを経験し、2019年4月から現職。エンジニア歴16年。

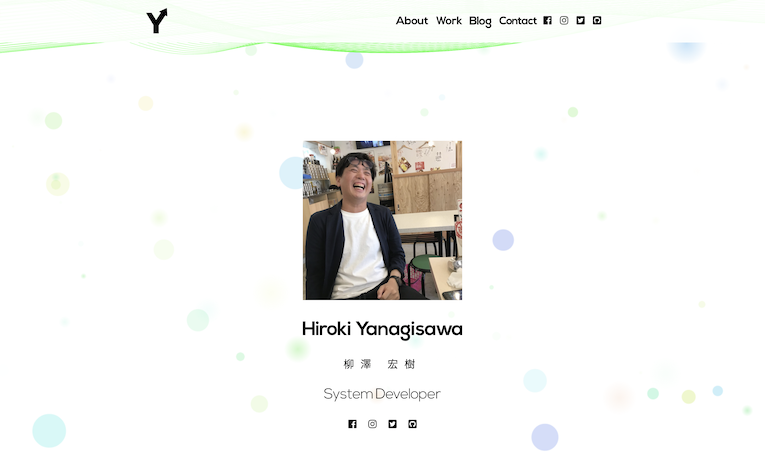
柳澤さんのポートフォリオサイトのTOPページ。
―― 実装した作品について教えてください。
柳澤:自分の経歴やスキルをまとめた「ポートフォリオサイト」です。制作は2018年、当時通っていた「デジタルハリウッドSTUDIO上野 by LIG」というWebクリエイター養成スクールでの卒業制作として作りました。
――柳澤さんは今年でエンジニア歴16年というベテランとのことですが、このサイトを作ったきっかけは何だったのでしょう。
柳澤:エンジニアには「フロントエンド」と「バックエンド」という分類があります。フロントエンドとは、デザインやUI(ユーザーインターフェイス)、UX(ユーザーエクスペリエンス)など、直接ユーザーの目に触れる部分のこと。
対してバックエンドは、サーバーやクラウドのシステムとか、入力された情報をデータベースに保存する処理、日時の処理、データの集計といった、ユーザーからは見えない部分を指します。もともと私は、「バックエンドエンジニア」としてキャリアを積んできており、「SIer(エスアイアー)」と呼ばれるシステム開発の業界で働いてきました。過去には官公庁関連の大きな仕事にも携わっています。
私は2018年に大阪から東京に引っ越してきて、転職活動を始めました。でも、面接を受けていくなかで一番困ったのが「あなたは何ができるの?」という質問です。何しろバックエンドの仕事は表に出ないものだし、もちろん守秘義務もあって、その場でパッと伝えられる成果物がないんです。それなら口頭で説明しなければならないのですが……多くのエンジニアの例にもれず、私も決して会話が得意ではありません(笑)。
だからといって「私には無理だ」と諦めることは絶対にしたくなかった。こんな状況を、根本から変えたいと思いました。そして考えたのが、自分の実績を感覚的にわかりやすく伝えられて、なおかつ技術を裏打ちする新しいスキルを手に入れること。そんなきっかけで「Webデザイン」の勉強を始めて、このサイトを作りました。

――フロントエンドであるWebデザインは、今までのキャリアとは真逆のスキルですね。大きなチャレンジだったと思いますが、こちらのサイトはどうやって構築していったのですか?
柳澤:コンセプトとして、「シンプル」と「先進性」を重視しました。まずは企画書をまとめて制作物のイメージを固め、ワイヤーフレームを作って大まかな構造を考えて、実際にコードを書いていきます。トップページには「WebGL」(Webブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様)を使ったアニメーションを配しました。スクロールしていくと、自分の情報が表示されます。

柳澤さんの自己紹介ページ。
柳澤:情報としては、自己紹介から始まって、スキルセット、これから目指すものなど。さらにIDとパスワードを入力すると、具体的な開発実績や職務経歴を記載したページに遷移するという仕組みです。これは面接の時に、担当者にだけパスワードを教えて見てもらうことを想定しました。制作にかかった期間は、フリーとして働きながら2〜3週間くらいです。

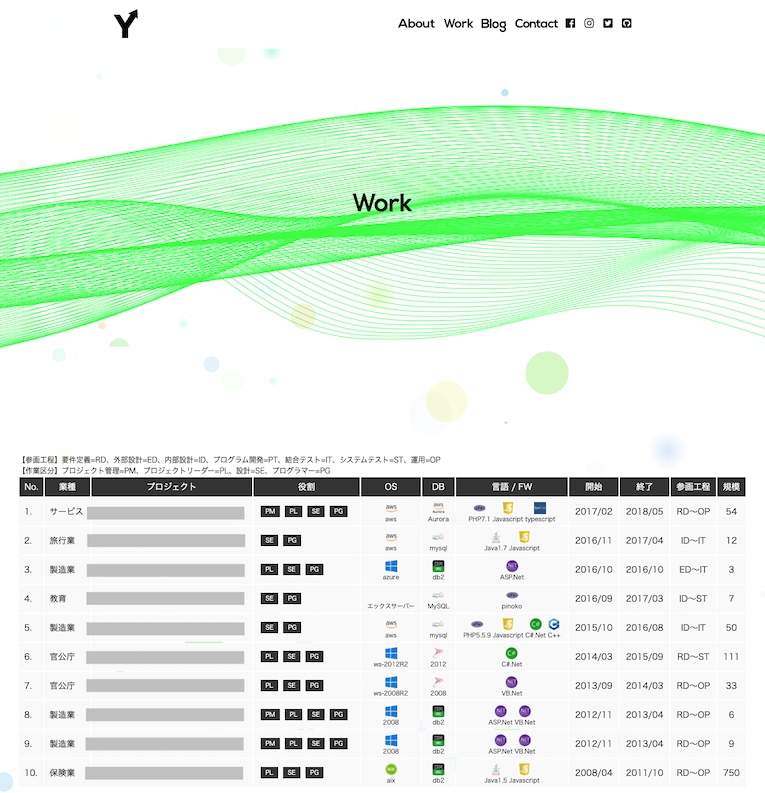
開発実績ページでは、これまで関わってきたプロジェクトについて、役割や開発環境など詳細情報を掲載している。
――開発中に大変だったことは何ですか。
柳澤:やっぱり目に見える部分、フォント選びやモーションの作成にはかなり気をつかいましたね。他のエンジニアの人たちのカッコいいサイトを参考にしたのですが、何度やっても自分の思う通りに動かなかったり……。

柳澤さんが実際に制作したロゴ
柳澤:あとは自分の名前、柳澤の「Y」を矢印に見立てたロゴは自分でゼロから作ったので、そういうデザイン的な部分は特に慣れていなくてしんどかったです(笑)。
――そうして出来上がったサイトの反響はいかがでしたか?
柳澤:なかなかの好評でした。面接官に「こんなこともできるんだ!」と言ってもらえて、話のとっかかりとして盛り上がったりもしましたね。ポートフォリオサイトがひとつあるだけで、初めて会う人にも自分のことをわかってもらいやすいんだと実感しました。これから面接を受ける人は、何かしらのサイトを作っておくと、グッと活動しやすくなると思います。
――このサイトを作ったことで、ご自身の中で何かが「変わった」という感覚はありましたか。
柳澤:何よりも「自信につながった」というのが一番大きいです。私はひとりのエンジニアとして、今まで培ってきた技術を極めていくのはもちろんのこと、新しい知識を仕入れていくことも大切だと思っているので、それを行動に移しました。
今の会社にはバックエンドエンジニアとして入社しましたが、デザインを勉強するなかで知ったフロンドエンドの知識も、確実にその後の仕事に生きています。さらに現在は「テクニカルディレクター」として、システムの設計や組み立てを考えるという新しい領域にチャレンジしているんです。新しいことを学んでいくのは、決して無駄にはなりません。「深める」と「広める」の両方をこれからも続けていきたいと思っています!

「はじめましてのあいさつ」の常識を変えたWebアプリケーション

<プロフィール>
村田拓也(むらた たくや)さん
1993年生まれ。中学時代からプログラミングにハマり、2017年ヤフー株式会社に新卒エンジニアとして入社。シェアリングコミュニティ「nukumo」の立ち上げに参画。2019年6月に株式会社Nyaologyを創業し独立。現在は新規事業立ち上げや、アイデアを実現まで落とし込むための技術サポートを中心に活動中。好きな言葉は「バグを踏んだ数だけ人は強くなれる」。エンジニア歴13年。

―― 実装した作品について教えてください。
村田:2019年7月にリリースした「QRation.me(キュレーション・ミー)」は、自分の情報をQRコードにまとめて管理できるサービスです。
――「QRコードにまとめる」とは?
村田:特定のテーマに沿った情報を集めて整理したまとめサイトのことを「キュレーションサイト」って言いますよね。イメージとしては、自分自身をテーマに、QRコードを通してキュレーションをやってみました。
たとえばTwitterやFacebookといったSNSや、LINEなどのコミュニケーションツール、ブログやホームページなど、自分の情報が載ったページはオンライン上のあちこちに点在しています。まずはそれらをひとつずつ登録してQRコードに変換し、さらにすべての情報をまとめたページのQRコードも作る。それぞれのQRコードを見せるだけで、パッと相手に共有できるのが「QRation.me」です。

村田:これはぼくのまとめページのQRコードです。こうやってスマホ画面にQRコードを表示して、それを相手のカメラで読み取ってもらえば、すぐにまとめページのURLに飛びます。

村田さんのプロフィールまとめページ
村田:Webアプリケーションを使っているので、スマホに新たなアプリをインストールする必要はありません。もちろんTwitterだけとか、Facebookだけを共有することも可能です。
――すごく便利ですね! ありそうでなかったサービスですが、何がきっかけでこのアイデアを?
村田:去年の夏、とある仕事で徳島県のゲストハウスに宿泊したことです。そこにはヤフー時代のエンジニア仲間だった友人と2人で行って、夜は一緒にゲストハウス内でおしゃべりしていました。そこでふと、気付きました。
ぼくたちはもとから知り合いでしたが、ゲストハウスってオープンな環境なので、たくさんの人が出たり入ったり。いろんな人と話して、時には仲良くなって連絡先を交換することもあります。でも、そういうときってなんだか、モタモタしちゃいませんか?

――たしかに……。Facebookで名前検索しても、相手のアカウントが見つからなくて結局諦めたとか。私も経験があります(笑)。
村田:ですよね。会社の名刺を渡すほどでもない「カジュアルな場面」での自己紹介のときに、いちいちSNSのアカウントを探したり、見つけてもらったりするのって意外と面倒くさい。ましてや、人によって使っているアプリが違ったりして、「Twitterやってる?」「やってないならFacebookは?」などと確認するだけで手間がかかります。
それなら、アプリを飛び越えて「簡単に自己紹介できるサービス」を作ってみようという話になったんです。そして、友人とぼくの共同開発で、1〜2週間のゲストハウス滞在中に制作〜サービスリリースまでを行いました。
――そんな短期間で!? どんな仕組みなのか、簡単に教えてください。

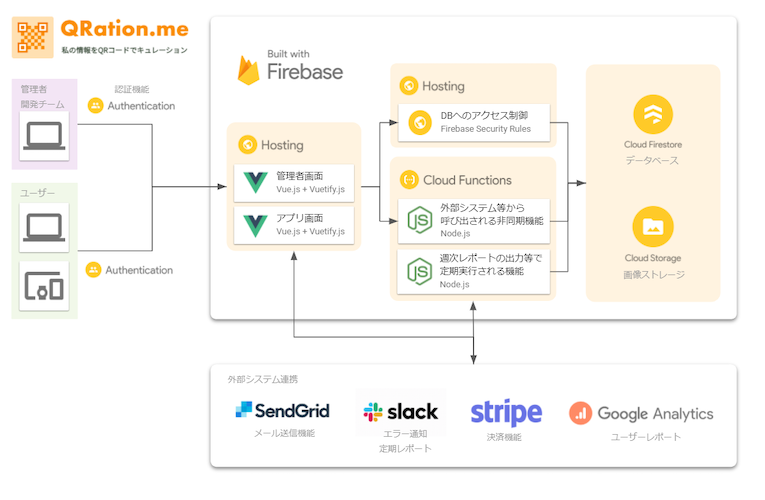
村田:設計書はこんな感じです。大まかに説明すると、このサービスは基本のアプリケーション画面、管理者画面、データベース、アクセス制限ルールのシンプルな構成がベースになっています。 これらに、レポート出力といった非同期処理機能(あるタスクを実行している際に、他のタスクが別の処理を実行する方式)の追加、画面や機能の追加、必要に応じて画像ストレージの利用開始、追加要素に合わせたセキュリティルールの調整をしています。
短期間で仕上がったのは、前にも似たスタイルのアプリを開発したことがあって慣れていたのと、当時のソースコードを参考にしてシステムを構築できたからですね。けっこう早いほうだったのかもしれません(笑)。出来上がってすぐ、友人とぼくの会社で共同の自社サービスとしてリリースしました。
――苦労したところはありますか?
村田:リリース後、機能の一部に不具合があって、自分のアカウントが消えてしまった時は焦りました。たまたま自分のアカウントだからよかったものの……(笑)。開発段階ではあらゆる可能性を考えて、テストを重ねた上でサービスのリリースに移りますが、それでもこういったエラーが起こってしまうことがあります。その度に対応しなければならないので、ITエンジニアには必要な資質として「忍耐力」のある人が向いていると思います。
あとは、「プレミアム会員」という課金制のサブスクリクション機能を追加するのにも苦労しました。月額100円でQRコードを無制限に登録できるサービスですが、たとえば途中からクレジットカードが使えなくなった場合はどうするか? とか、いろんなパターンを洗い出して検証するのに時間がかかりましたね。

――出来上がった「QRation.me」は、世の中にどんな影響を与えたと思われますか?
村田:リリースして間もない頃、NHKの番組にこのサービスを取り上げてもらったことで、その月の利用登録者数がそれまでの2.4倍に増えました。
そのなかで開発者として予想外だったのは、「ビジネスシーン」でも十分に役立つ可能性が見えてきたこと。たとえば事業計画書やポートフォリオなどのプレゼン資料を登録しておいて、ネットワーキングの集まりで知り合った人にさっとQRコードを見せるとか。それをきっかけに思わぬビジネスが始まることもあります。
もともとは若者が友人や知り合いの間で気軽に使ってくれることを想定していたのですが、結果としてはカジュアル、フォーマルを問わず、「自己紹介のハードルを下げる」という効果があることを感じています。今はコロナ禍で名刺の手渡しをためらう人も出ているので、このサービスがもっと広まるといいなと願っています。
――ひとつのWebアプリケーションによって、初対面のあいさつがQRコードを見せるだけで済むようになる。言ってみれば、「人の行動様式が変わる」ということですよね。
村田:なぜこんなことをするかというと、おそらくエンジニアって「ナマケモノ」が多いんです(笑)。面倒くさいことはなるべく早く終わらせたいっていうのが、ぼくの行動原理。だから今は当たり前にやっている不便なことを、テクノロジーの力でなんとかサクサクできるようにならないかと、いつもアイデアを探しています。
これからもこういうシステムをどんどん作っていって、最終的に目指すのは、みんながそれぞれに便利な機能を生み出せる「プラットフォーム」を構築すること。ゼロからコードを書かなくても、ガイドラインに沿って進めていくだけでアプリが作れるとか。そしたらエンジニアでなくても誰にでも開発可能になります。それは本当の意味での「便利な世界」が実現することじゃないかなと、ぼく自身は考えています。

ITエンジニアって夢も野望も十人十色。可能性は無限大!
こうやってITエンジニア3人にお話を聞いてみると、それぞれがまったく違う目的意識を持って作品を実装してきたことがわかります。
自分を表現するために作品を作る人。
自分を変えたくて作品を作る人。
世の中を変えたくて作品を作る人。
ひとことでITエンジニアと言っても、業務内容は幅広く、その影響もさまざま。「こうでなければダメ」という制限はありません。言い換えれば、ITエンジニアの仕事には、自分の「やりたい」を実現できる道がいくらでもあるということ。みなさんも「やりたいこと」をまずはかたちにすることから始めてみては?
撮影:長野竜成
取材+文:小村トリコ









