「サイト表示が0.5秒遅くなると、トラフィックが20%減少する」―2006年、当時Google VPだったMarissa Mayer氏は言いました。2017年のAkamaiのオンライン通販に関する調査では「サイト表示が0.1秒遅くなると、コンバージョンが7%減少する」と発表するなど、以前からWebサイトの高速化が収益につながることが指摘されています。
しかし、実は自社のサイト表示速度に疑問を持つ人は少なく、たとえ表示が遅いと気づいたとしても、Webサイトの表示には非常に多くの要素があるため、その原因を特定できず、高速化できないことも多いです。今回は、Webサイトパフォーマンス分析の専門家で、数々のWebサイトの収益アップに貢献している竹洞 陽一郎 氏に、パフォーマンス改善のノウハウや事例をお聞きしました。

2004年〜2014年にIT企業で就業(VMware、Akamai Technologies、Verizon Business、Keynote Systems、Catchpoint Systems)し、さまざまなテクノロジーに触れる。2014年に株式会社Spelldataを設立。以来数々の企業のWebサイト品質改善に取り組んでいる。
待ち時間を作らせない、ユーザー体験の最適化ムーブメント
――2016年ごろから、Webサイトのパフォーマンス改善活動が活発になっているといいます。その背景をお聞かせください。
竹洞氏:ご存知かもしれませんが、日本のWebサイト発展の歴史は、私がITについて学んだアメリカの企業と少し違っています。日本では広告代理店が扱う媒体として成長してきました。ですから、技術的なシステムというよりは、雑誌やカタログ、テレビなどの延長として作られていたため、美術的な要素が非常に強かったのです。ビジネスの成果にいかに直結するかではなく、何を表現するかが優先されていました。一方でアメリカの場合はITシステムとして発展しましたので、コンピューターサイエンスを学んだ人も多く関係していました。
モバイルインターネットが盛んになってきた2016年、Googleの役員が来日し、同社の広告サービスの大口顧客である数々の企業の役員に直接会って高速化を求めたのです。以降、弊社へのパフォーマンス改善のご依頼も増えました。

――あらためて、Webサイトのパフォーマンスを改善する必要性や、改善が難しい理由をお教えください。
竹洞氏:最近、車の運転をしていると、待てずに割り込みするなど、マナーの悪い人を見かけませんか? 昔に比べると、病院やお店などで長時間待たされると少しイライラする人が多いかもしれません。現在はコンピューターシステムによって、なるべく待ち時間なく快適に過ごせるような工夫が浸透していますね。だから、待たないことに慣れた人々は、ちょっとしたことでイライラしやすくなっているのではと感じています。
Webサイトも10年前ならよかったのですが、今は社会全体が高速化されているため、顧客を待たせることは許されなくなっています。ところが、モバイルインターネットも通信インフラが4G、5Gと高速化しているものの、多くのWebサイト技術者は、以前の3G通信の感覚のままで、「携帯でのネット利用はスピードが遅い」という先入観を持つ人も多いです。Webサイト構築の技術はあっても、通信に詳しくない人、表示が遅いのは通信のせいだと考えることも多いのです。
Webサイトの表示には端末、OS、ブラウザ、回線、サーバー、ストレージ、ミドルウェア、そしてWebページを構成するhtmlや画像、ビデオ、CSS、JavaScriptなど、非常に多くの要因が絡んでいますので、たとえ高速化の重要性に気づいた人であっても、どこから手をつけていいかわかりません。ソフトウェアの世界は、計算して処理させられればOKです。コードを書いて動けば終わりの世界です。でも、ハードウェアやネットワークなど物理の世界が絡むとさまざまな揺らぎが生じます。ですから、製造業で行われているように、品質がばらつくことを前提にした管理ができていないのです。最近のIT技術者でも、自身でPCを組んだことがない方は、このような考え方が難しいと思います。
みなさんのWebサイトが遅い理由は、計測をしていないからです。計測をしていないから、どこの都市、どのページで遅いかが把握できていないし、原因も分からない、だから遅いままなのです。
160年前に証明されていた、表示時間と直帰率の関係
――御社のサービスでは「月間100万PV以上のサイトについて、4か月のプロジェクトで表示開始0.5秒、表示完了1秒以内を全体の期間の98%で達成する」としています。これによってどのようなメリットが生まれるのでしょうか?
竹洞氏:1秒以内とは、Webサイトを利用する人を待たせない、心理的に快適な状態にできるための時間です。Webサイトの使いやすさ研究の第一人者であるJakob Nielsen博士は「応答時間が0.1秒なら瞬間的と感じ、1秒までなら思考が途切れず操作を続けられ、10秒以上遅延するとサイトから離れてしまう」といった発表をしています。現在は、人の思考にブレーキをかけないためには1秒以内に表示完了というのが一つの目安になっています。現在、アメリカの大手新聞社などのWebサイトでは、100ミリ秒(0.1秒)で表示するよう目指しているようです。
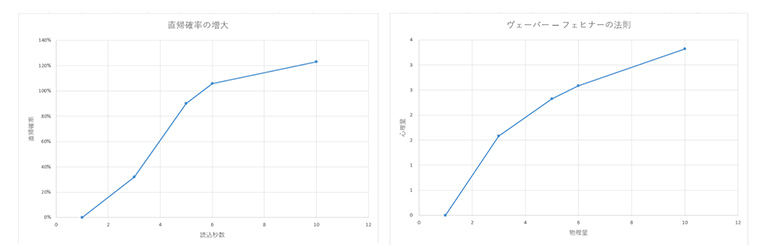
1秒以内に表示できれば、直帰率(サイトにアクセスして、最初のページだけを見て離脱してしまった割合)を下げて、サイトの滞在時間を伸ばすことができます。この、表示時間と直帰率の関係は「1秒から3秒に遅延すると、直帰率は32%上昇する、1秒から5秒なら90%上昇」など、ディープラーニングによって予測されています(2017年、Googleと、Webサイトのテストサービスを提供するSOASTAの調査による)。
実はこの調査結果は、1860年に発表された、人の感覚を定量化した「ヴェーバー‐フェヒナーの法則」と似ています。これは、刺激が大きくなると鈍感になるというもので、Webサイトの表示速度にあてはめると、10秒を6秒に変えたところであまり変化はなく、6秒を3秒、3秒を1秒にすると心理的負担がほとんどなくなるということを示します。発表から157年の時を経て、ディープラーニングによって証明されたのは感慨深いですね。

Google/SOASTAによる直帰率調査(左)と、ヴェーバー‐フェヒナーの法則(右)
竹洞氏のブログより
Webパフォーマンス改善は、健康診断のような調査から始まる
――すごいですね。では、Webのパフォーマンスを高めるにはどうしたらいいのでしょうか? 何かコツのようなものはありますか?
竹洞氏:Webパフォーマンスの課題は、病気と同じで、サイトによって症状は異なります。ですから、健康診断をするように、まずは計測を行います。弊社では、Catchpointという計測ツールを使っていますが、15分に1回、1日にすると96回と計測していきます。1週間では700近いデータが取得できて、週の間にいつパフォーマンスが落ちてしまうかというパターンが見えてきます。
たとえば、21時から23時にかけて表示が遅くなるとすると、たいていの企業の人は帰宅しているので気がつきませんね。ですから弊社が計測をして、その要因を探っていくのです。計測していくと、Web制作者が思いも寄らない遅延要因が見えてきます。たとえば、Webサイト改善のために行っているA/Bテストが原因だったり、売上アップのために導入したレコメンドエンジンの処理が遅くなっていたり、サーバーのCPU処理でもたついていたり、導入したCMSの性能に問題があったり、サイト表示のためのJavaScriptの処理に問題があったり、DNSやCDNが遅延していたりと、非常にさまざまな問題を浮き彫りにできます。
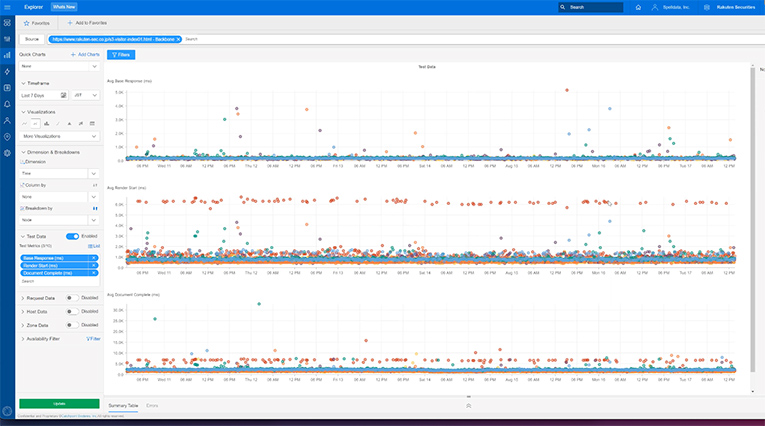
どのような調査をしているか、例としてある会社のトップページの計測結果を見てみましょう。

Catchpointの画面。時系列に沿った表示速度などのパフォーマンスが示される
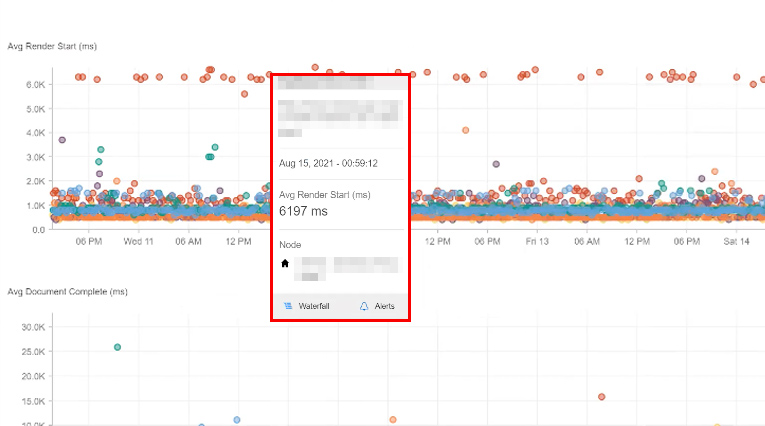
下の図は、ネットワークごとの表示開始時間を示しています。縦軸が時間で、点のひとつが計測結果です。ほとんどが1秒台で表示開始していますが、6秒以上かかっているネットワーク(上部のオレンジの点が)があることがわかります。

表示開始に6秒以上かかるネットワークが見られる(赤枠はハメコミ合成したもの)
遅くなっているネットワーク経由のアクセスについて、Webページがどのように応答したか見てみると、ボトルネックが見えてきます。やたら時間のかかっている処理を見てみると、ページ内に埋め込まれたある外部ツールのJavaScriptの名前解決(ドメイン名からIPアドレスを検索して応答する処理)に5秒以上かかっていることがわかりました。

Webページの構成要素とごとに処理時間が示される。ピンク色は名前解決の処理(赤枠はハメコミ合成)
――特定のネットワーク経路だけ時間がかかっているんですね。でもこれは外部ツールが原因なので、Webサイトのオーナーはどうしようもないのではないでしょうか?
竹洞氏:そうなんです。ですからこのJavaScriptを作ったツール提供会社に改修の相談をするのです。でも、みなさん「そんなことはない」と否定されます。問題を認識されない場合は、裁判のように証拠を示すしかありません。それで、がっちり証拠を固めて提示すると、こちらの主張が通って改善されるパターンは多いです。
――すごいですね! このツールを使っている他のユーザーの役にも立っているじゃないですか。もしかしてネットワーク遅延だけでなく、スクリプトの内容まで調査しているのでしょうか?
竹洞氏:はい。いろいろあります。CMSを提供している会社に処理の問題を指摘して改善してもらったこともあります。Catchpointの計測でサーバーの処理時間が原因とわかったら、サーバ向けの計測ツールで処理やディスクのI/O(読み書き)を調べるなど、データセンター側での原因調査もします。
サーバーでJava VMを使っていて、そのメモリの使い方が昔のやり方だったり、CPUのコアに割り当てる処理がおかしいことがわかったり、いろいろ改善してきた経験があります。
――すべての要素をカバーしようとしたら、めちゃくちゃ広範囲な知識が必要ですよね。
竹洞氏:すべての技術にあまねく精通しているわけではありませんが……Webページやサーバー、ネットワークと、それぞれの要素で強い人はいるものの、これらを全部まとめて診る人がいないので、私はアーキテクトとしてそこに注力してきました。

――頭が下がります。ちなみに、典型的な遅延要因などありますか?
竹洞氏:はい。コロナ禍によって、2020年から2021年の1年で日本国内のインターネットトラフィックは2倍になりました。すると、しっかり投資をしていない、質の低いデータセンターが浮き彫りになりました。理由はネットワーク機器のスループットで、どこかのサイトにアクセスが集中するとそこのデータセンターのゲートウェイが遅延し全体が影響を受けるというのもあります。
データセンターだけでなく、計算理論を学んでいないWebサイト制作者も徐々に増えているという傾向もあります。たとえば、処理が重くなるJavaScriptライブラリを使ったサイトが増えています。オープンソースのプロジェクトですと、先程のように、特定の会社に証拠を示して改修を依頼するのと違って、パフォーマンスのチューニングに制限が出ています。計算理論を学び、ライブラリを使わないVanillaなJavaScriptに精通した組織でしたらとくに問題ないと思いますが、弊社にご相談される企業は、ライブラリありきのJavaScriptのコーダーが殆どで、そこまでのエンジニアを抱えていません。
数々のWebパフォーマンス改善で、ビジネスをサポート
―― Webパフォーマンス改善されたお客様の事例をお教えください。
竹洞氏:あるふるさと納税のサイトでは、ページの表示に7〜8秒もかかっていました。調査の結果、CPUのコア別に割り当てたネットワークの処理が効率的でなく、ボトルネックになっていることを突き止めました。ほかにもサイトのPHPプログラムの処理も問題があってそれを改善し、ページの表示時間を1秒近くまで改善しました。下降気味だった売上も競合に負けないようになったと聞いています。
そのお客様は、弊社にご依頼いただく前にいろいろやってみたそうですが、うまくいかなかったそうです。改善後のミーティングで「本当に高速化できると思っていませんでした」とおっしゃっていました。ほかの人たちは何も原因を調べることができなかったということです。おそらく計測という概念がないので、原因を調査するのでなく、画像を軽くしましょうとか、最初からデータベースが遅いと決めてかかってデータベースのチューニング対策をしていていました。
――表示速度が速くなると、Googleにインデックス(検索結果のためのデータ収集と保存)されやすくなるとも聞いています。そのような事例はありますか?
竹洞氏:膨大な商品在庫の中から、エンドユーザーが探している商品を検索して、実店舗に誘導するというサイトを提供している上場企業の例を紹介しましょう。ここは、3年間のチューニングで顧客流入が2倍、従来70%程度あった直帰率が2年後には50%程度にまで下がりました。
このサイトには1億ページほどありますので、Googleのクローラーにいかにインデックスしてもらうかを重視して計画を立てました。Googleのクローラーってどこから来るかご存知ですか? IPアドレスを調べると50%以上はシカゴから来ることがわかっています。また、YouTubeに公開されている、2018年9月7日のEnglish Google Webmaster Central office-hours hangoutのJohn Mueller氏の発言から、最大500ミリ秒(0.5秒)の応答時間であればクローリングしやすいということがわかりました。
English Google Webmaster Central office-hours hangout
クローラーの大半はシカゴから来るので、国内ならは200ミリ秒(0.2秒)で応答できるよう目標を定めチューニングしていったのです。すると、それまで60%程度のページしかインデックスされていなかったのが、ほとんどインデックスされるようになり、それまで利用していた検索広告に費用を投じる必要なくなったそうです。効果は絶大で、毎年流入が増えていきました。
――改善効果は持続するんですね。ほかにも事例はありますか?
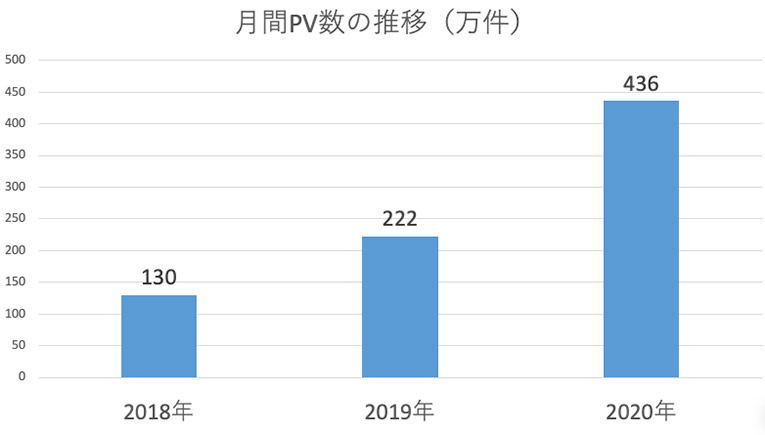
竹洞氏:はい。弊社のお客様である、某県の新聞社さんは、2018年の月間PV(ページビュー)が130万件だったのが、2019年には222万、2020年には436万件と毎年2倍近く増えています。今年は900万PVになるのではないでしょうか。

地方新聞社サイトのPV数の推移。パフォーマンス改善によって年々成長している
ファッション系のECサイトで、大手ショッピングモールと、自社サイトを運営していたお客様の改善例もあります。自社サイトには商品写真をアップせずに、大手ショッピングモールのサイトの画像を参照するようにしていたため、自社サイトの表示が遅くなっていたのです。サイト毎に別々に画像をアップロードするのは面倒でも、ショッピングモールと自社サイトでは別に画像管理するようにしたら、自社サイトの売上が3倍に伸びました。ほかにも消費財のECサイトの売上を3倍にした例もあります。
――かなりすごい成果ですね。ところで、「月間100万PV以上のサイトについて、4か月のプロジェクトで表示開始0.5秒、表示完了1秒以内を全体の期間の98%で達成する」は、どんなお客様も達成しているのでしょうか?
竹洞氏:達成できない企業様もあります。原因がわかっても、技術的な問題ではなく、社内政治上改善ができないという場合ですね。いったん社内の状況が整理されたあと、また相談にいらっしゃるお客様もいらっしゃいます。Webサイトでビジネスをしている場合、パフォーマンスが改善されればビジネスの成績も高まります。改善がうまくいけば、担当者は発言権が強くなり、仕事を進めやすくなるのでしょう。
日本のネットワーク状況を計測し、見守っていく
――政府の科学技術政策であるSociety 5.0では、物理空間で生じたデータをサイバー空間に集めて活用しようとしています。ネットワークやWebシステムのパフォーマンスがますます重視されていくと思いますが、チューニングという分野でどう貢献していきたいですか?
竹洞氏:やはり、計測していくことが一番ですね。原因がわからないことには、現場の人は何をしていいか不安ですから。みなさんにITシステムの品質向上のための計測の重要性を理解していただき、そのためにサポートしていきたいと思っています。冒頭でも言いましたが、みなさんWebが遅いのは通信回線のせいにしがちです。でも現在は、通信状況がかなり良くなっています。
ですから、インターネット界のお天気キャスターや道路交通情報センターではないですが、日本中の通信状況を示すサービスを提供する予定です。現在、東京と大阪、福岡、札幌、新潟に計測センターを展開しており、今後も四国、山陰、中国にもオープンを予定しています。回線の状況が悪くないとわかれば、サーバーなどの設備やWebサイトを構成するファイルに問題があると、改善に目を向けるようになるはずです。

さまざまな計測、監視サービスでパフォーマンスを改善していく(画像は株式会社Spelldataから)
――竹洞さんのように熱心にWebパフォーマンス改善をしている人はいるのでしょうか?
竹洞氏:海外で主流の統計的品質管理として改善までやっている人は、日本には私や弊社のお客様の技術者しかいないんですよね……。アメリカではかなり進歩していて、DEM(Digital Expreicent Monitoring)とか、NPMD(Network Performance Monitoring and Diagnostic)、オブザーバビリティ(Observability、可観測性)という言葉も出てきて、製造業や小売業のようなサプライチェーンとして、サーバのパフォーマンスからインターネットの診断と監視のデータ、フロントエンド処理をどう連携してパフォーマンスを高めるかという話が進んでいて、日本とは隔世の感があります。パフォーマンスエンジニアという職業は確立されていて、Netflixさんなどにも動画配信専門の計測システムを構築したすごく有名な人がいます。日本でもネットが使われるようになってきたので、この動きを大きくして、専門家を増やしていくというのも私の役目です。

――ぜひ日本のインターネットをよりよくしてください。このたびはどうもありがとうございました!










