Web制作に欠かせないCSSとは?役割や活用メリット、使い方などを解説します!

Webサイト制作に関わりたいと考えているなら、まずは身につけたいのがHTMLとCSSの知識です。
実際にWebページのコーディングを担当するコーダー志望はもちろん、WebディレクターやWebデザイナーを目指す人も理解しておくと、具体的にサイトのイメージを伝えることができます。
ひとまずHTMLとCSSを習得できれば、簡単なWebサイトなら自分で制作できるようになります。
「HTMLはWebページ作りに必要な言語だと聞いたことがあるけれど、CSSっていったい何?」と感じる人も、この記事を読んでCSSの役割や学習方法などを学んでいきましょう。
Contents [hide]
CSSの概要と活用のメリット
CSSはWebページの「見栄え」を指定
「CSS」は「Cascading Style Sheets(カスケーディング・スタイルシート)」の頭文字を略したもので、Webの「見栄え」を調整する言語の一種として、HTMLと組み合わせる形で使われます。
HTML(Hyper Text Markup Language)は、Webページを制作するベースとなる言語で、各ページのタイトルや本文、小見出しなど、コンテンツの構造を決定するものです。
一方CSSは、そのコンテンツの文字の大きさや太さ、色をどうするか、背景の色や枠の大きさをどうするかなど、HTMLで規定された構造要素の装飾を担当します。
CSSを用いることで、メンテナンスも簡単に
実は文字の色や大きさといったWebページの見栄えは、CSSを使わずとも、HTMLだけで指定することも不可能ではありません。
具体的には、HTMLの各所で個別に文字の色などのスタイルを指定する方法と、ブロックごとに指定する方法の2通りが存在します。
では、なぜCSSが使われるのでしょうか。
それは、HTML内の見栄えに関する指示を別のCSSファイルとして独立させることで、大きなメリットが生まれるからです。
まず、文字の色や太さといったスタイルを、CSSファイル上で一括して指定できるようになります。
デザインを変更したい場合にも、HTML内にある関連箇所をいちいち直さなくても、CSSファイルを変えるだけで一括して変更可能。
つまり、メンテナンスもしやすくなります。
実務として考えると、この利点はさらに際立ちます。
Webサイトの制作には多くのプロフェッショナルが関わりますが、例えばプログラマーはHTML、WebデザイナーはCSSというように、それぞれの技術を活かす舞台を分けた方が、自分の得意分野に集中できるだけでなく、安易なミスの減少も期待できるでしょう。
また、HTML内に見栄えに関する指示を入れると、それだけ内容が煩雑になってしまいます。
CSSファイルを別途作成し、HTMLファイルには文章構造の指定だけを入れるようにすれば、その分記述も簡潔になるので内容がサーチエンジンにも理解されやすくなります。
SEO対策という観点からも、プラスの効果が期待できるわけです。
さらに最近は、PC用とスマートフォン用で同じHTMLを利用する「レスポンシブデザイン」を選択することが増えてきています。
この非常に便利な手法を使えるのも、見栄えに関する指示をCSSファイルで独立させているからこそ。
レスポンシブデザインを利用する際は、画面サイズごとに異なる指示を与えたCSSを用意する必要があるのです。
CSSのスタイル定義の仕組み
「セレクタ」「プロパティ」「値」の3要素で見栄えを決定
CSSを使う場合、Webページの見栄えをどのような形で指定するのでしょうか。
CSSでは、「どこ」の、「何」を、「どうする」かを、それぞれ「セレクタ」「プロパティ」「値」の3要素で示します。
{}(中括弧)の前が「セレクタ」、: (コロン)の前が「プロパティ」で後が「値」、最後は;(セミコロン)と、要素を区別するために記号を使用。
下の図1を見てみてください。
| 【図1】セレクタ例 セレクタ { プロパティ : 値 ; } どこ { 何 : どうする ; }例1 h { color : yellow ; } 見出しの { 色を : 黄色くする ; } 例2 |
図1の「h」と「p」は、それぞれ英語の「Headline(見出し)」と「Paragraph(段落)」を意味し、例1は「見出しの文字の色を黄色くする」こと、例2は「段落の文字の色を青くする」ことを指示しています。
次は「セレクタ」「プロパティ」「値」の3要素について、それぞれ詳しく見てみましょう。
「セレクタ」でスタイルを適用する「場所」を指定
「セレクタ」は、「スタイルを適用する場所(=どこ)」を示すもので、主に3通りの指定方法が使われています。
一つ目はHTMLで「要素」を表す「h(見出し)」や「p(段落)」などの名前をそのままセレクタに使う「要素セレクタ(タイプセレクタ)」です。
また、数ある段落のうち、一つの段落だけ色を変えたい場合は、二つ目の指定方法である「IDセレクタ」を使います。
具体的には、HTMLファイル内で「p id=”特定名称”」と特定のIDを指定し、CSSファイル内ではセレクタとして「#特定名称」と記述した上で、ID指定された要素をどう変えるか指示します。
そして、三つ目の「クラスセレクタ」を使えば、複数箇所のスタイルを一気に変えることも可能です。
その場合、HTMLファイル内で「p class=”名称”」と特定のクラスを指定し、CSSファイル内ではセレクタとして「.名称」と記す形で、指定された要素をどう変えるのか指示します。
実際のコードの書き方については、追って本記事の後半で紹介します。
指定された場所の「何」を「どう」変えるかは「プロパティ」と「値」で指示
「プロパティ」は、「どんな属性(=何)」を変えるかを示すものです。
CSSでは、すでに上記の例にも登場した文字の色「color」を指定する他、文字のサイズ「font-size」、文字の太さ「font-weight」、背景色「background-color」などさまざまなものを指定することができます。
「値」では、指定された場所にある属性を「どう」変えるのかを指定します。
例えば色であれば「yellow(黄色)」「blue(青)」、文字の大きさなら「12pt」、ボックスの大きさなら「cm」「px(ディスプレイ上のピクセル数)」など、具体的な形で指定していきます。
CSSの具体的な書き方
CSSを活用して、HTMLの文章を装飾してみよう
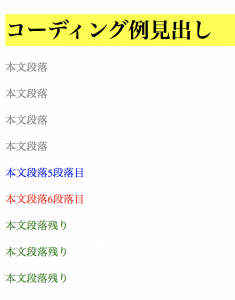
| 【図2】コーディング見本CSSの表記例 h1 { background-color : yellow } p {color : gray ; } #danraku5 {color : blue ; } #danraku6 {color : red ; } .nokori {color : green ; } |
それでは、CSSファイルをどのように作成するのか、ごくごく簡単なCSSを書いていきましょう。
例えば次のような条件を実現したい場合を考えます。
- 見出しの文字色は通常の黒で、黄色の背景色を敷く。
- 本文の色はグレー、ただし五つ目の段落は青、六つ目の段落は赤、残りは緑。
その場合のCSSの表記例が図2になります。
図2のCSSの表記例は、1行目と2行目は要素セレクタを使い、それぞれ「見出しの背景色を黄色にする」「本文段落の文字色をグレーにする」と指示しています。
3行目と4行目ではIDセレクタを利用して、それぞれ「『danraku5』のIDをつけた段落の文字色を青に」「『danraku6』のIDをつけた段落の文字色を赤に」するよう指示。
残りの本文についてはクラスセレクタを使って、一気に「『nokori』のクラスの文字色をすべて緑に」と定義しています。
これを図3のHTMLと組み合わせると、図4のような画面ができあがります。
| 【図3】コーディング見本HTMLの表記例 <!DOCTYPE html> <html lang=”ja”> <meta charset=”utf-8″> <link rel=”stylesheet” type=”text/css” href=”coding_sample.css”><body> <h1> コーディング例見出し</h1> <p> 本文段落</p> <p> 本文段落</p> <p> 本文段落</p> <p> 本文段落</p> <p id=”danraku5″> 本文段落5段落目</p> <p id=”danraku6″> 本文段落6段落目</p> <p class=”nokori”> 本文段落残り</p> <p class=”nokori”> 本文段落残り</p> <p class=”nokori”> 本文段落残り</p> </body> </html> |
CSSのバージョンについて
CSSはCSS 1、CSS 2、CSS 2.1、CSS 3と何回かのバージョンアップを経て内容を進化させており、2011年に発表されたCSS 3では、「文字やボックスに影をつける」「色の変化などをアニメーションで表現する」といったこともできるようになりました。
かつてはWebサイトを表示するブラウザのCSS対応が十分に進まず、CSSで指示したスタイルが画面に反映されないといった問題も起きていましたが、現在は「Chrome」「Safari」「Firefox」「Opera」など主立ったブラウザがCSS 3に対応しています。
実際のページ制作にあたっても、多くのWebサイトでCSS 3が使用されています。
CSSの習得方法
CSS入門書による独学も可能
HTMLやCSSについては、多数の入門書が発行されており、独学で学ぶことも可能です。
最近では、ダウンロードやCDの形でコーディング見本をつけている書籍も少なくありません。
ただ、書籍で学ぶ場合に気を付けたいは、その発行年。
先ほど指摘したようにCSSの技術は複数回のバージョンアップを経て進化を続けていますから、あまり古い本に紹介されている技術はすでに過去のものになっている可能性があるわけです。
また、最初は初心者向けの、理解しやすいものを選ぶことが重要です。
長く使えるからといって中級者向けのものを選ぶと、前提となる知識なしには読めない文章や大量の専門的で難解な説明に圧倒されて、挫折してしまう例は少なくありません。
あるいは理解するのに時間がかかりすぎて、その本の技術を習得する頃にはすでに別の方法がスタンダードになっている可能性もあります。
自分のレベル感に合っていてCSSの仕組みを理解できるだけでなく、実践もでき、読後一つのサイトを完成させられるような入門書を選ぶといいでしょう。
仕事で実践することが、スキルアップへの最短距離
書籍の他には、Webサイト上にもCSSを学べる無料・有料のサイトが多くあります。
無料動画で学べるドットインストールの「はじめてのCSS」や、老舗サイト「とほほのWWW入門」内にある「CSSリファレンス(CSS入門)」などがよく知られています。
また、HTMLやCSSを教えるスクールも各地にあります。
講師に質問し、その場で疑問点を解決できることがスクールの大きなメリットと言えるでしょう。
ただし、HTML+CSSの知識を身に着けたいなら、実際に仕事として向き合うのが一番。
未経験者を募集している企業も少なくありませんから、基礎を一通り身につけたら、IT・Web業界に飛び込み、プロの現場で実務を通して学びを深めていくのが、スキルアップへの近道と言えるでしょう。