WebAssemblyとは?何ができるのか?できないことやユースケースをわかりやすく解説

Webアプリケーションの進化に伴いJavaScriptが担う処理が膨大化するなか、実行速度を補完する目的でWebAssembly(Wasm)の活用が広がっています。
本記事では、C/C++などで構成された既存のプログラムをWebブラウザでも実行できる、WebAssemblyの対応言語やブラウザ、活用シーンを紹介。UnityやGoogle Earth、AutoCADなどにも採用されている、WebAssemblyの将来性も含めてわかりやすく解説していきます。
POINT
- WebAssembly(略称:Wasm)は、Webブラウザ上で高速に動作するバイナリコード
- JavaScriptの速度を補完する目的で開発され、動画やオーディオ編集のほか、高速処理が求められるWebブラウザゲームなどに利用されている
- C/C++などで構成された既存のプログラムをWebブラウザで実行できる、汎用性の高さも特徴
Contents
WebAssembly(Wasm)とは?

WebAssemblyとは、Webブラウザ上で高速に動作するバイナリコードの仕様を指す言葉です。WebAssemblyの頭文字から「Wasm」と略されることもあります。
ネイティブに近いパフォーマンスをWebブラウザで発揮できることから、Webブラウザを介したアプリケーションに適したフォーマットとして評価されています。
【WebAssemblyの特徴】
- 高速実行:ブラウザがコードを解析して実行する時間が短縮されるバイナリ形式
- 言語の多様性:JavaScriptのほか、C、C++、Rustなど、さまざまなプログラミング言語で書かれたプログラムをコンパイルでき、既存のコードをWebブラウザ上で実行できる
- 安全性:サンドボックス環境で実行されるため、システムに対するセキュリティリスクが低減される
- ポータビリティ:OSやブラウザを問わず、一貫したパフォーマンスを実行できる
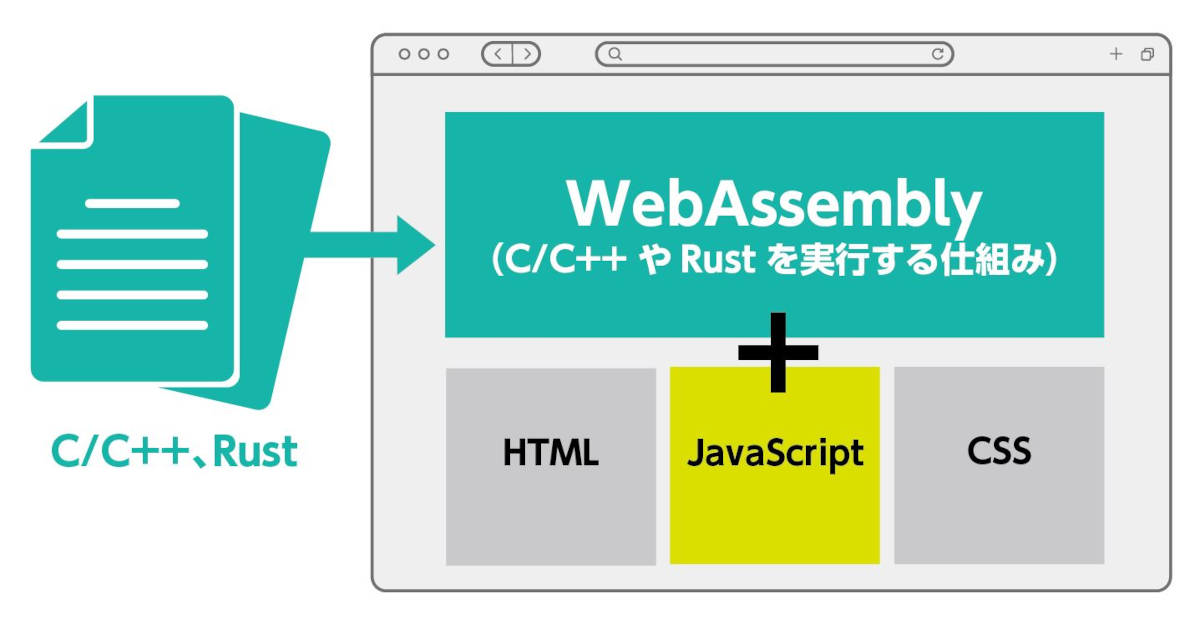
なお、WebAssemblyはJavaやPHPなどのプログラミング言語ではありません。WebブラウザでコンパイルされたC/C++やRustを実行する仕組み(アセンブラ)を指すものです。Webアプリケーションが複雑になるとともに、JavaScriptでは処理速度が追い付かないことを補完する目的で誕生しました。
WebAssemblyが利用される目的は、ネイティブアプリケーションをWebアプリケーションとして移行するケースが主流です。また、処理の重い高性能なブラウザゲームの開発などにも使われています。
JavaScriptでは対応しきれない処理速度が要求される場合に、ブラウザ上で別のプログラミング言語を実行させる仕組みと考えればイメージしやすいでしょう。
対応ブラウザと対応言語
2024年現在、主要とされている多くのブラウザにWebAssemblyは対応しています。
【WebAssembly対応ブラウザ】
- Google Chrome
- Microsoft Edge
- Safari
- Firefox
- Opera
- Chrome for Android
- iOS Safari
- Android Browser
- Firefox for Android など
なお、最新の対応状況についてはこちらを参照してください。
また、WebAssemblyはC/C++やPython、Rust、Goなど、複数のプログラミング言語をサポートしています。
【WebAssembly対応言語】
- Java
- PHP
- C# .NET
- C++
- Ruby
- C
- Swift
- R
- Go
- Rust
- Python など
ほかの言語についても開発が進められているため、対応領域は今後さらに拡大していくと見込まれています。
WebAssemblyのフォーマット
プログラミング言語で書かれたアプリケーションを実行するためには、コンパイルが必要です。
● コンパイル:プログラミング言語で書かれたコードを機械語に変換し、実行可能な状態にすること
C++などで書かれたコードをコンパイルし、WebAssemblyバイトコード(WASMコード)に変換することで、Webブラウザ上での実行が可能になるという仕組みです。
● WASMコード:Webブラウザ上で高速に動作するバイナリコードのフォーマット
通常、バイナリコードは人間による読み書きは困難です。一方、WASMではテキスト形式での表現が可能になっています。テキストエディターや開発ツールにて、レビューや編集を実行できるように設計されていることが、WebAssemblyの大きな特徴のひとつです。
なお、このWASMをテキスト形式にフォーマットしたものを、WAT(WebAssembly Text Format)と呼びます。
- WASM:バイナリ形式のフォーマット
- WAT:テキスト形式のフォーマット
上記のように両者の違いを覚えておくとよいでしょう。
WebAssemblyの必要性

通常、Webブラウザでアプリケーションを構成する際にはJavaScriptが用いられます。
これまで、JavaScriptはWebページにギミックを加える用途が主でした。しかし現在では技術の発達とともに要求される処理が煩雑化しています。Webアプリケーションが洗練されていくとともにJavaScriptの処理も膨大になりつつある状況です。
そこで必要とされたのが、WebAssemblyです。JavaScriptの処理速度問題を解決する補完策として、GoogleやMicrosoft、Mozzila、Appleで仕様の策定と開発が行われてきました。
JavaScriptに実行速度が求められるようになった
jQueryの登場によりクロスブラウザでの不整合が解消され、ajaxの普及でWebアプリケーションは進化し、そしてHTML5の標準化に至りさまざまなAPIが利用可能になりました。
つまり、JavaScriptが活躍するシーンは次第に増えてきています。当初の「HTMLの装飾」といったJavaScriptの役割からは想像ができないほど、Webアプリケーションは進化し続けているのです。
WebGLを用いた3Dゲームなどに見られるcanvasへの描画処理はその代表格でしょう。スマートフォンなどマシンスペックが比較的低いコンピュータで3Dアニメーションを含んだアプリケーションを実行させるには、JavaScriptでは処理が追い付かず、シームレスなユーザー体験を提供することはできません。また、JavaScriptはブラウザでアクセスする度にコンパイルが必要になるため、どうしても開始処理に時間がかかってしまいます。
モバイル端末の普及などを背景に、Webアプリケーションが高速動作する実行環境の需要が高まってきたのです。
asm.jsが登場したがロード時間に制約があった
Webアプリケーションの進化に伴いより速い処理が必要とされるなか、JavaScriptの高速化を図る取り組みが行われます。それがasm.jsの登場です。
C/C++をWebブラウザで実行できるasm.jsの開発は、Firefoxで知られるMozillaです。これまでのJavaScriptは異なり、事前にコンパイルが可能となり、より高速にアプリケーションを実行する環境が整いました。
このasm.jsは、WebAssemblyのルーツともいわれていますが、不完全な仕様でもあります。WebブラウザでC/C++を実行でき、動作も高速なasm.jsでしたが、最終的にはJavaScriptの制約を抜け出すことはできませんでした。「ロードに時間がかかり過ぎていたために頓挫した」旨を、Mozillaの開発者も実際に言及しています。
他方、バグや仕様と実装の乖離が散見されていたという指摘もあります。いずれにしても、Mozilla単独で開発したasm.jsよりも主要ブラウザ各ベンダーが共同で策定したWebAssemblyの方が汎用的であり、より広く世間に浸透していったことは事実です。
WebAssemblyでできること

WebAssemblyによってできることは、おおむね以下の2点に集約されます。WebAssemblyの大きな特徴である、「高速実行」と「言語の多様性」がポイントです。
- JavaScriptの限界を超えた高速処理
- 既存のソースコードのブラウザでの実行
WebAssemblyの最大のメリットは、WebブラウザでJavaScriptが担っていた処理の高速化が可能な点にあるでしょう。JavaScriptとのベンチマーク検証を行ったところ、WebAssemblyの方が5倍以上高速に動作したというケースもあるほどです。
また、WebAssemblyはC/C++などで構成された既存のプログラムをWebブラウザで実行できます。これは、ネイティブアプリケーションをWebアプリケーションへ容易に移行できるメリットになるものです。
JavaScriptの限界を超えた高速処理
いままでJavaScriptが担っていた処理を高速に実行するWebAssemblyの登場は、Webアプリケーション制作者にとって革新的なことでした。具体的な分野で表すなら、ネイティブな3Dゲームを専用のアプリケーションを介すことなく、Google ChromeやFirefoxなどで遊べるようになったということです。
こうしたゲームの例に限らず、あらゆるネイティブアプリケーションがWebアプリケーション化することで、インストールの有無を問わずどの端末からでもアクセスが可能な環境を構築できるようになります。
既存のソースコードのブラウザでの実行
既存のソースコードを流用できる最大のメリットは、やはり開発コストの削減です。
C/C++などのプログラミング言語で書かれているアプリケーションを、同等の機能を有するJavaScriptアプリケーションへ作り変えるとなると、莫大な費用と労力が発生します。また、C/C++と同等のパフォーマンスをJavaScriptが発揮することはまずありえないでしょう。
コストの面だけではなく、アプリケーションのクオリティに関しても、既存のプログラミング言語を流用できるメリットは大きいです。
WebAssemblyでできないことは「直接のDOM操作」
WebAssemblyは、DOM操作ができません。
なお、DOMとは「Document Object Model」の略称で、HTMLやXML文書のためのプログラミングインターフェースです。Webページのコンテンツや構造、スタイルを動的に変更するために使われています。
WebAssemblyはJavaScriptとは異なり、DOMに直接アクセスする機能を持ちません。これはWebAssemblyが主に計算処理のパフォーマンス向上を目的として設計されていることに由来します。
そもそも、WebAssemblyはPHPやJavaのようなプログラミング言語ではないため、HTMLの要素の操作を前提として設計されていません。DOMを操作するためには、JavaScript経由で行う必要があります。具体的には、WebAssemblyからJavaScript関数を呼び出し、そのJavaScript関数がDOMを操作するプロセスです。
また、セキュリティの観点から、WebAssemblyはブラウザの環境内で実行されるため、ユーザーのファイルシステムに直接アクセスすることもできません。ファイル操作を行う場合も、JavaScriptのAPIを介して間接的に実行します。
WebAssemblyのユースケース
具体的なWebAssemblyの利用シーンの例には、次のようなものが挙げられます。
-
ビデオまたはオーディオ編集
WebAssemblyはビデオやオーディオ処理といったリソースを大量に消費するタスクに適しており、ブラウザベースの編集ツールであっても、デスクトップアプリケーションに匹敵するパフォーマンスを実現します
-
Webブラウザでのゲーム
WebAssemblyの計算効率の高さは、高速処理が求められるWebブラウザゲームにおいても真価を発揮します。
-
科学分野での視覚化とシミュレーション
気候変動のモデリングや分子動力学のシミュレーションなど、大規模なデータのリアルタイム処理にWebAssemblyの計算能力が活かされます。
-
コンピュータゲームのエミュレーター
古いゲームのエミュレーターをWebで動作させる場合も、実行速度と互換性の高さからWebAssemblyが採用されています。
このように、WebAssemblyの「高速実行」「ポータビリティ」といった特性から、重い処理を求められる描画や、物理や化学などの分野で行われる緻密なシミュレーションに利用されるケースが目立ちます。
WebAssemblyの将来性
現在、WebAssemblyはGithubにてGoogle、Microsoft、Mozzila、Appleによる開発が進められています。なお、実装済みの機能はWebAssemblyの公式サイトにまとまっています。Githubのリポジトリを確認すると、1時間単位で動いているため、今後の積極的な機能拡張も十分に期待できるでしょう。
最近ではGoogle Chromeがガベージコレクションに対応したことで、Dartなどの高水準言語が対応される可能性があるとしても注目を集めています。
実際にWebAssemblyが利用されているアプリケーションも多岐に渡ります。
- Unity
- Google Earth
- AutoCAD
- Figma
これらの著名なアプリケーション群も目にとまることから、今後の将来性も高く期待できる技術と評価できるでしょう。
さらに、WebAssemblyはWebブラウザのみならず、ブロックチェーン技術などWeb3領域やサーバーサイド、IoTデバイスなどの環境でも利用され始めています。このトレンドは、WebAssemblyの「どこでも実行可能なバイナリ」としての地位の確立を加速させるかもしれません。
- WebAssemblyはWebブラウザ上で高速動作するバイナリコード
- JavaScriptの速度を補完する目的で開発が開始された
- フォーマットはWASM/WAT
- C/C++などで構成された既存のプログラムをWebブラウザで実行できる
- WebAssemblyは主に計算処理のパフォーマンス向上を目的に設計されており、直接のDOM操作やユーザーのファイルシステムへの直接アクセスなどには対応していない
- UnityやGoogle Earth、AutoCADなど著名なアプリケーションにも採用されている


